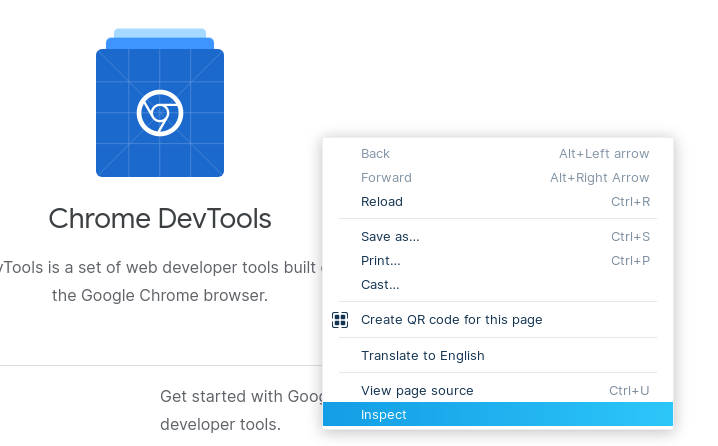
Chrome DevTools: Color Picker

Chrome DevTools: Color Picker
Use the Chrome DevTools color picker tool to select the best colors for your designs..
Use the Chrome DevTools color picker tool to select the best colors for your designs.
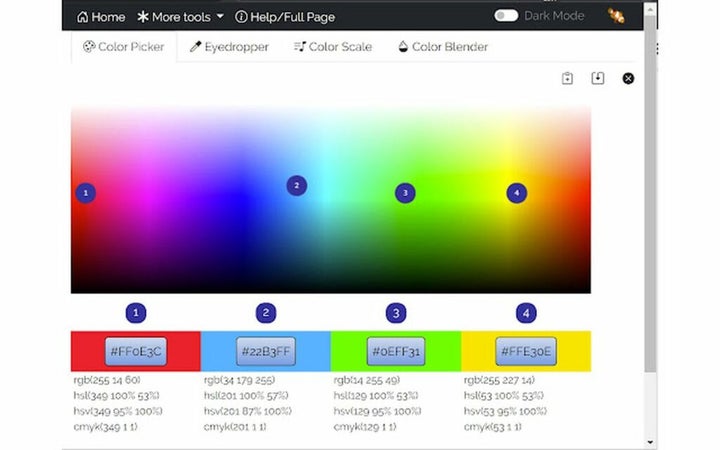
Live Color Picker

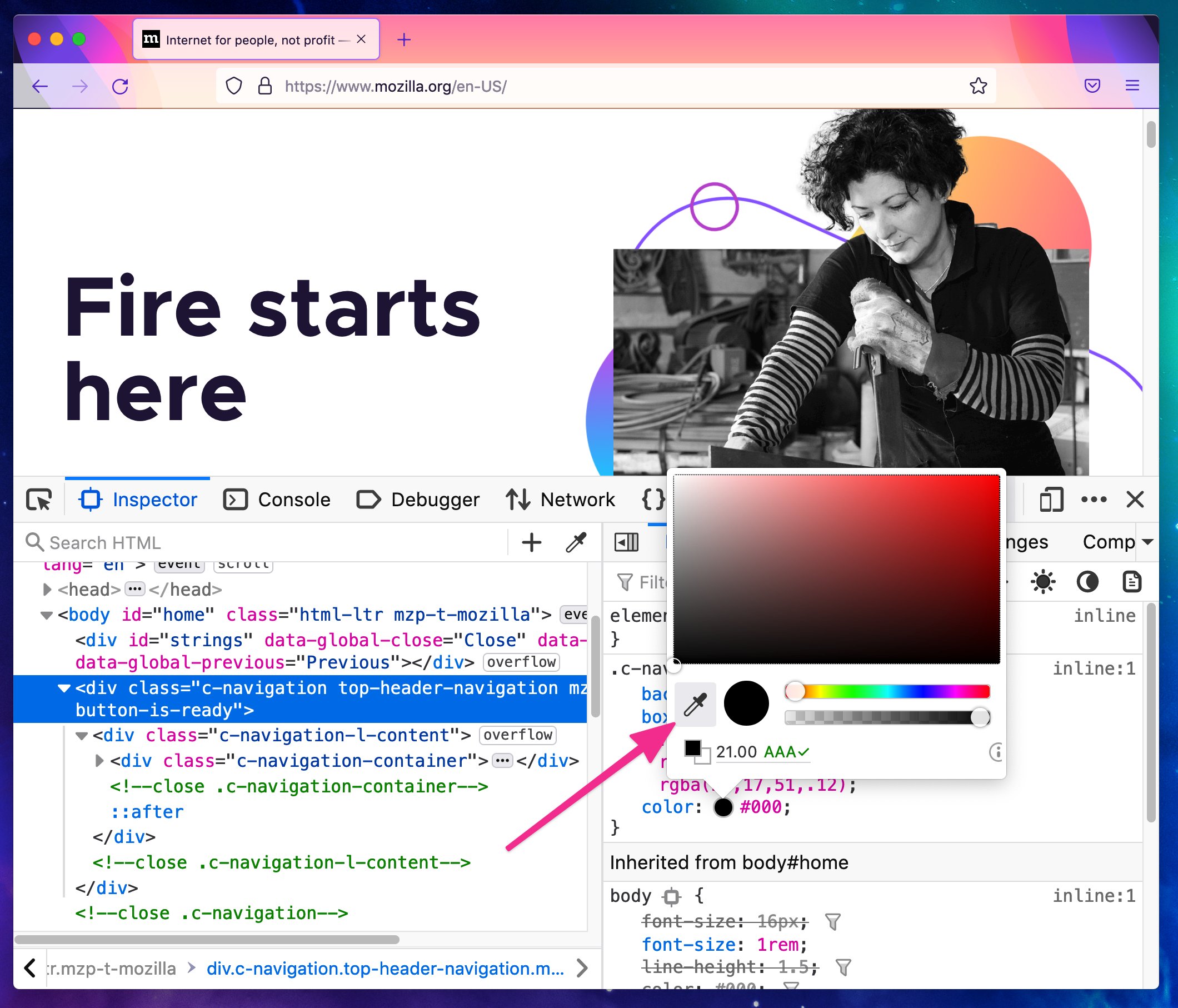
Firefox DevTools on X: There are different ways to start the eyedropper: - from the color-picker widget that is displayed when clicking on any color swatch in the rule view - from

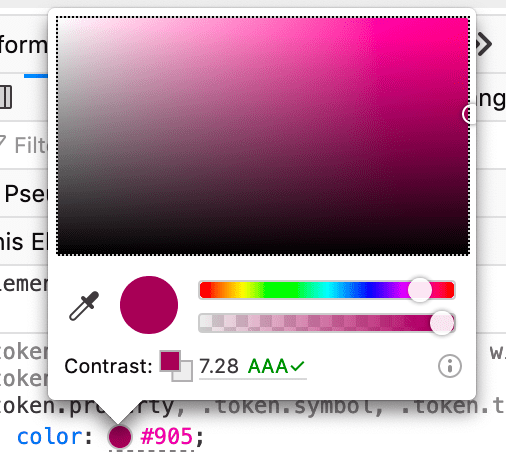
Make your website more readable, DevTools

Inspect and select colors — Firefox Source Docs documentation

The 11 best color picker Chrome extensions for web designers - Softonic

Chrome DevTools: Color Picker

How to Use the Google Chrome Color Picker?

What's New In DevTools (Chrome 103), Blog
Color Picker for Chrome™

How a Color Picker steals your data

How to Use the Google Chrome Color Picker?

Manipulating Colors with Color Picker in Chrome DevTools

